티빙 리디자인 프로젝트는 앱의 리브랜딩이 아닌 기존 사용자의 피드백과 콘텐츠 중심 재설계 작업입니다. 피드백을 통해 나온 사용자들의 불편함에 공감하며 앱의 구조 및 위계 재배치를 통하여 사용성을 개선한 Case Study인 것입니다. 티빙 리디자인 프로젝트의 Design Process는 다음과 같이 진행됩니다.
- 서비스의 배경 및 상황 인식
- 리서치 및 문제 발견
- 문제 정의 및 아이디에이션
- 디자인 설계

티빙 리디자인 프로젝트는 앱의 리브랜딩이 아닌 기존 사용자의 피드백과 콘텐츠 중심 재설계 작업입니다. 피드백을 통해 나온 사용자들의 불편함에 공감하며 앱의 구조 및 위계 재배치를 통하여 사용성을 개선한 Case Study인 것입니다. 티빙 리디자인 프로젝트의 Design Process는 다음과 같이 진행됩니다.
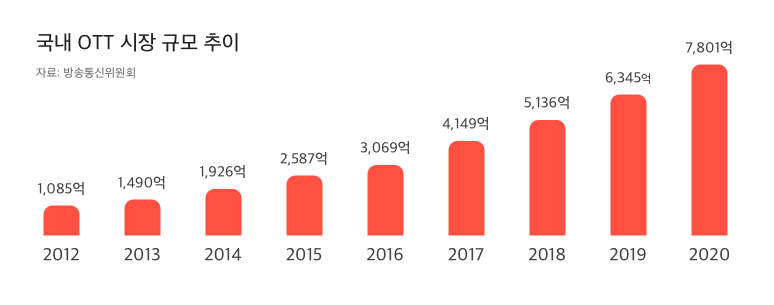
OTT라는 의미는 'Over The Top Service' 인터넷, 모바일을 통해 방송 프로그램·영화·교육 등 각종 미디어 콘텐츠를 제공하는 서비스를 말합니다. 국내외 동영상 중심 컨텐츠 생산, 시장 규모는 OTT 앱의 가능성을 보여주는 것 뿐만 아니라 전통적인 TV시청을 압도하기 시작하였습니다. 대부분의 동영상은 모바일로 시청이 이루어지고 있으며 방송통신위원회의 자료에 따르면 OTT 시장 규모는 지속적으로 상승세를 가지고 있습니다. 현재 국내에서는 해외 서비스인 넷플릭스, 국내 서비스인 티빙, 푹, 옥수수, 왓챠플레이를 중심으로 여러 서비스가 제공되고 있습니다.

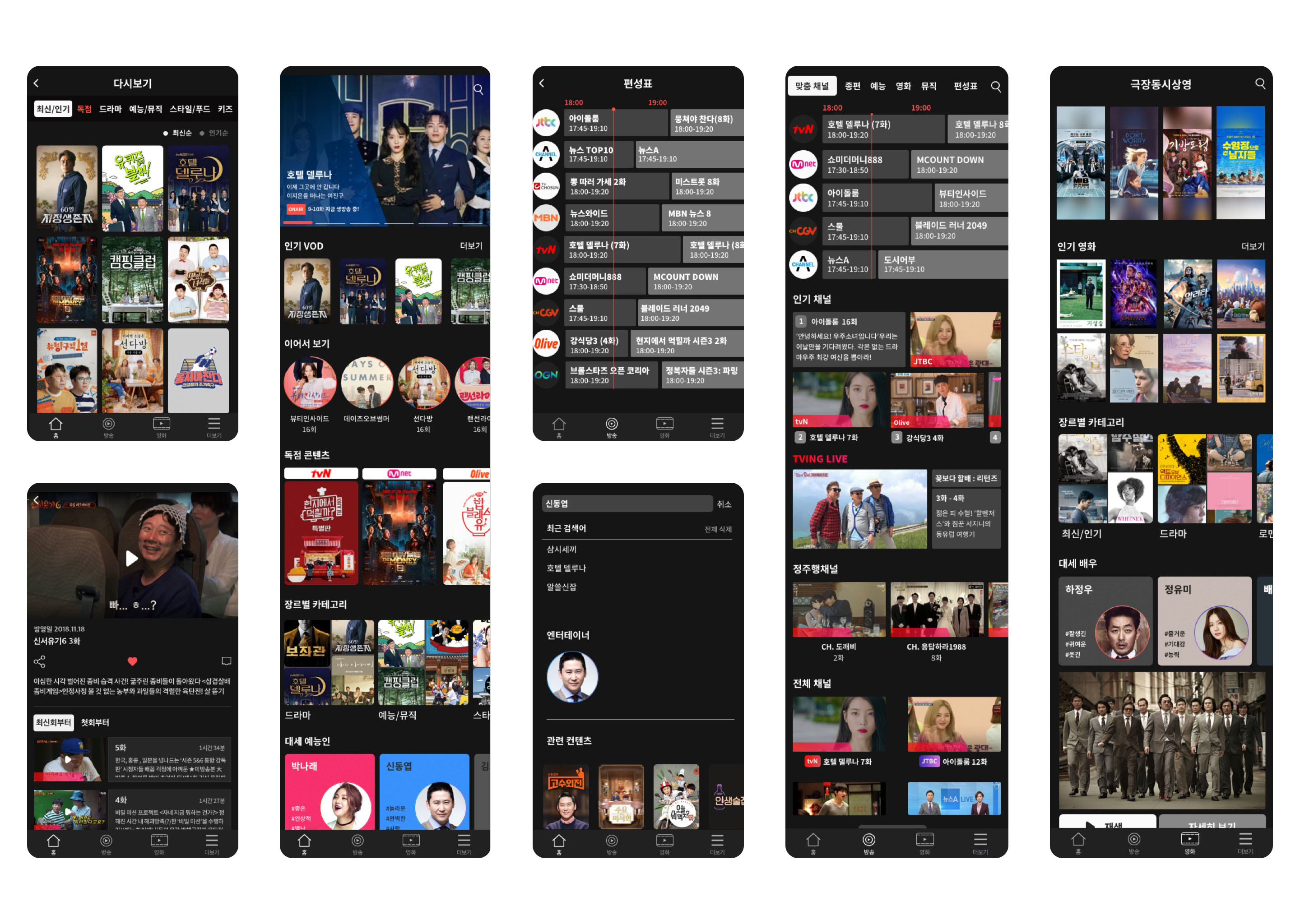
티빙은 CJ E&M이 제공하는 OTT 웹/앱으로써 CJ ENM 계열 채널 중심에 종편 채널을 더하여 서비스를 제공하고 있습니다. 오픈 서베이의 조사에 따르면 정기 구독 결제하는 동영상 앱의 순위는 넷플릭스, 유투브, 옥수수, 푹, 올레 tv 모바일, 티빙, 왓챠플레이 순서로 티빙이 6위에 올라와 있습니다. 티빙 사용자는 2049(20~49세 이용자) 비중이 높으며 특히 여성 이용자 비중이 70% 비중을 차지하고 있습니다.
나름대로의 경쟁력을 가진 티빙 앱의 구글플레이스토어와 앱스토어에 리뷰에 가보면 평점이 처참하다는 것을 확인할 수 있습니다. 앱스토어 기준 5점 만점에 1.8점이며 타 서비스와 비교해 보았을 때 꼴찌이며 사용자 리뷰 또한 불만족스러움과 거친 표현이 나타나 있습니다.
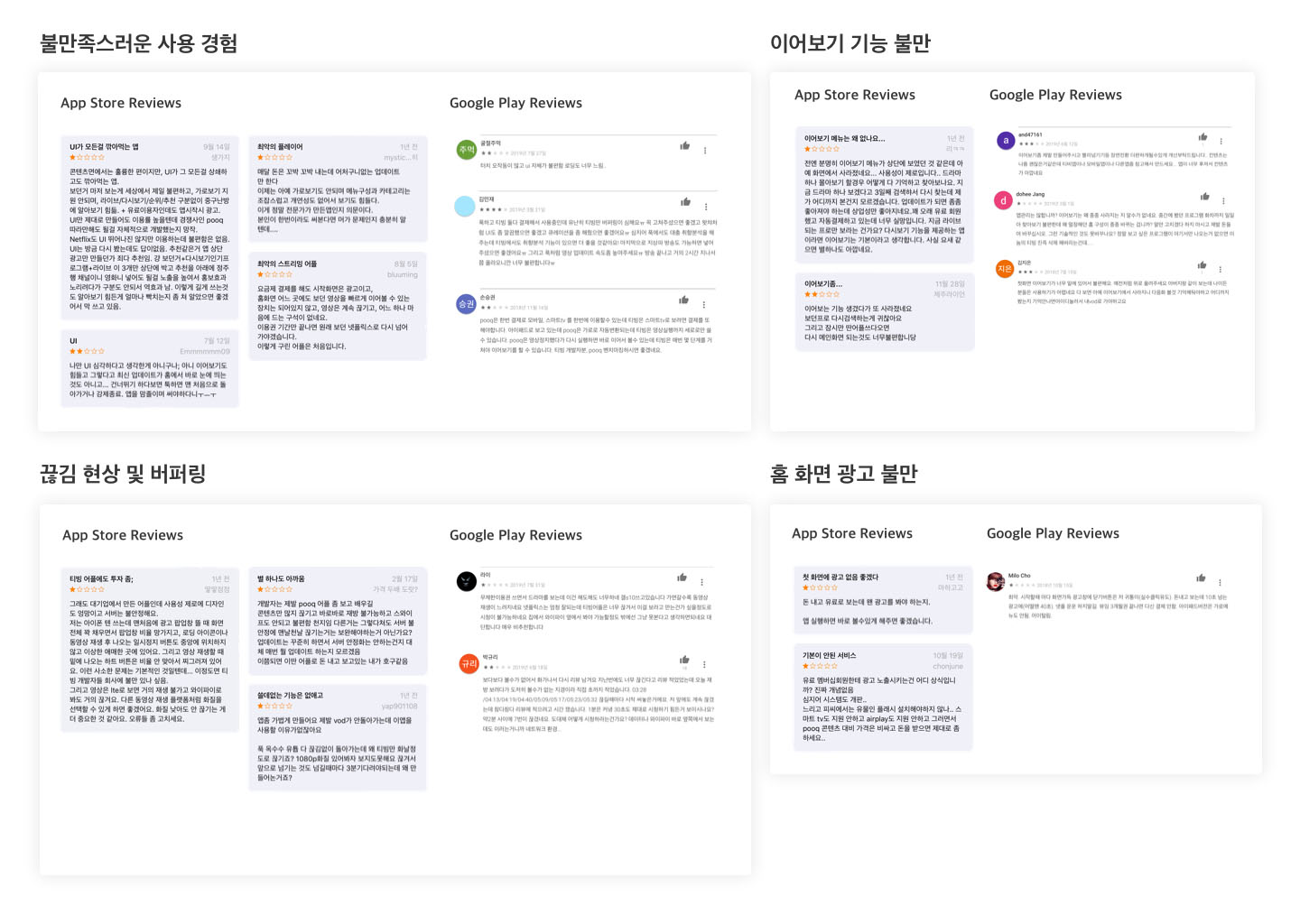
사용자에 대한 설문조사나 인터뷰 대신 리서치 자료로써 티빙의 앱 스토어와 구글 플레이 스토어 리뷰를 들여다 볼 것입니다. 그러한 이유는 티빙에 대한 앱 스토어 리뷰 참여자는 자발적으로 티빙에 대한 불만이나 개선을 위해 댓글을 단 적극적인 사용자들이기 때문입니다. 그들의 의견을 토대로 문제를 들여다 볼 것이며 이 의견을 바탕으로 사용자 입장에서 앱을 분석해보고 개선할 지점을 파악, 문제를 정의할 것입니다.

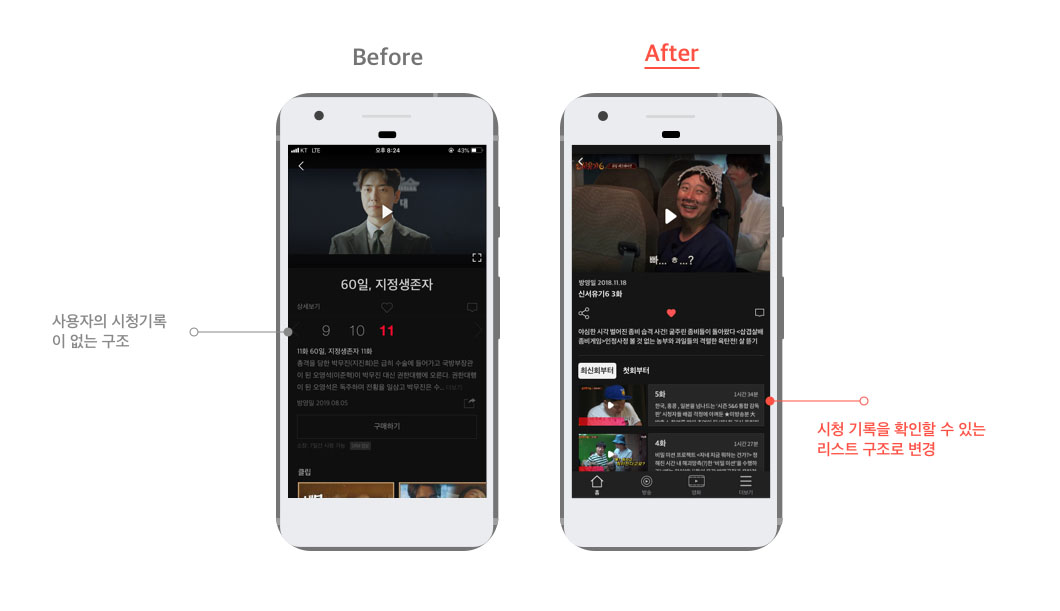
가장 빈도수가 높으며 눈에 띄는 피드백은 끊김 현상 및 버퍼링으로써 영상 스트리밍 서비스에서 기본적인 기능이 만족스럽지 않다는 것입니다. 끊김 현상 및 버퍼링은 앱 개발의 문제인 부분이기에 이 부분외에 디자인으로 해결을 할 수 있는 요소들을 좀 더 집중해서 검색하였습니다. UI에 대한 불만은 주로 이어보기 기능에 대한 불만으로써 사용자들이 몇 시즌의 몇편을 얼만큼 보았는지 표시가 이루어져 있지 않습니다. 밑에 앱 분석에서 좀 더 자세히 이미지와 함께 자세히 설명할 예정입니다. 그 다음으로는 접속할 시 올라오는 광고팝업창과 앱 컨텐츠를 추천 및 탐색해주는 메뉴와 카테고리가 매끄럽지 않음에 대한 불만이 주된 요소입니다.

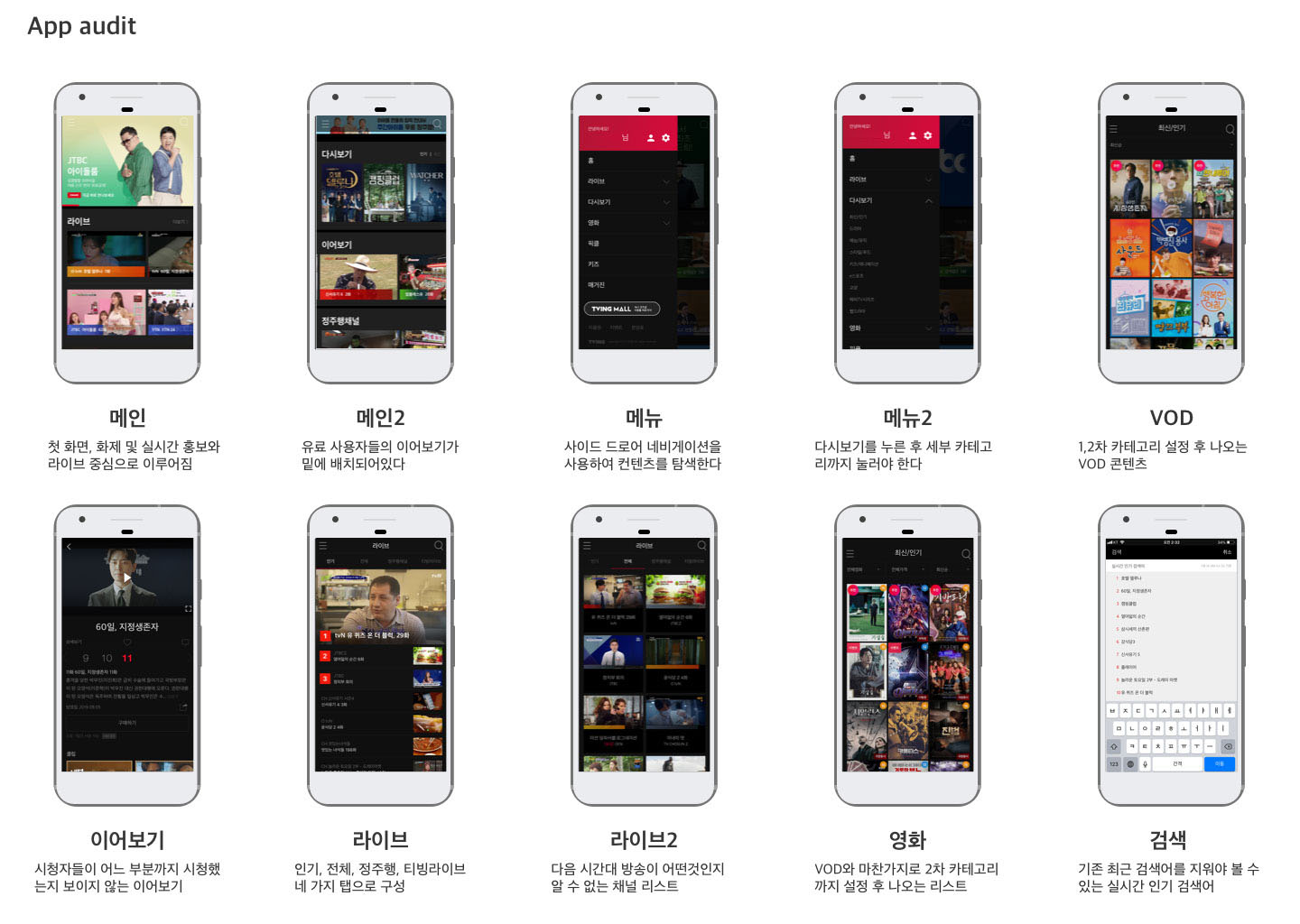
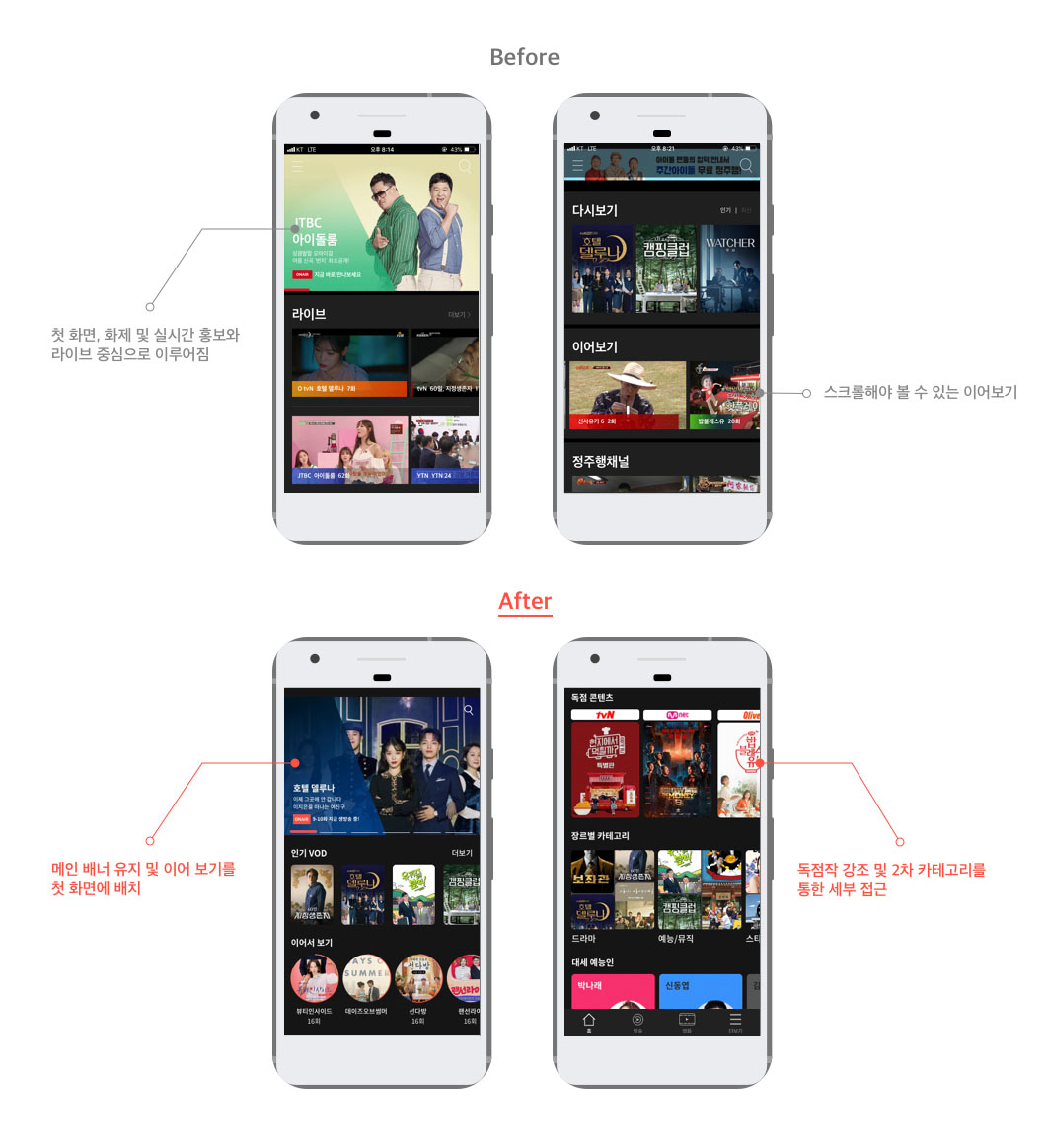
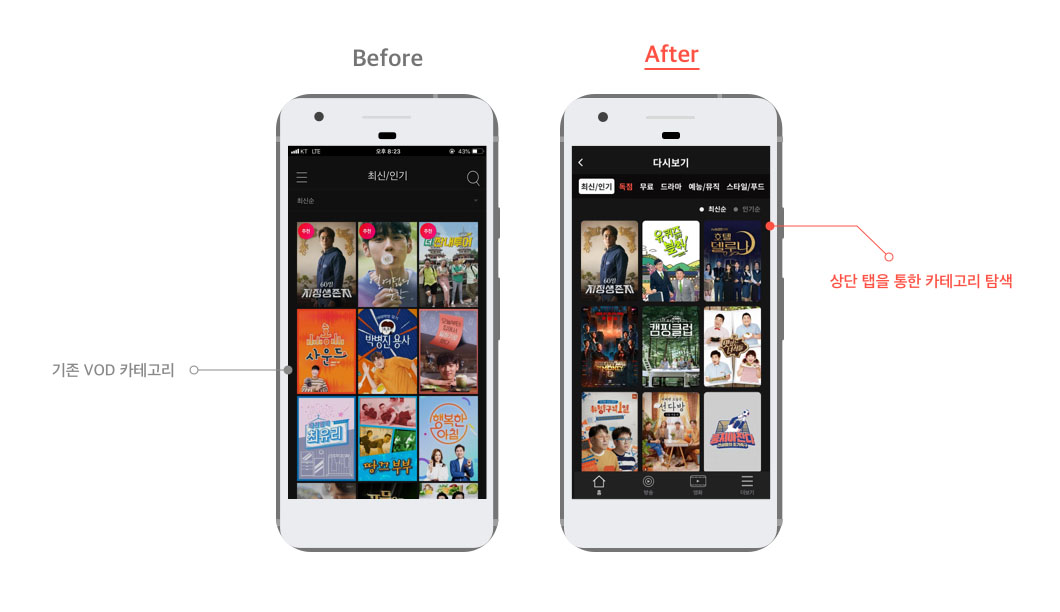
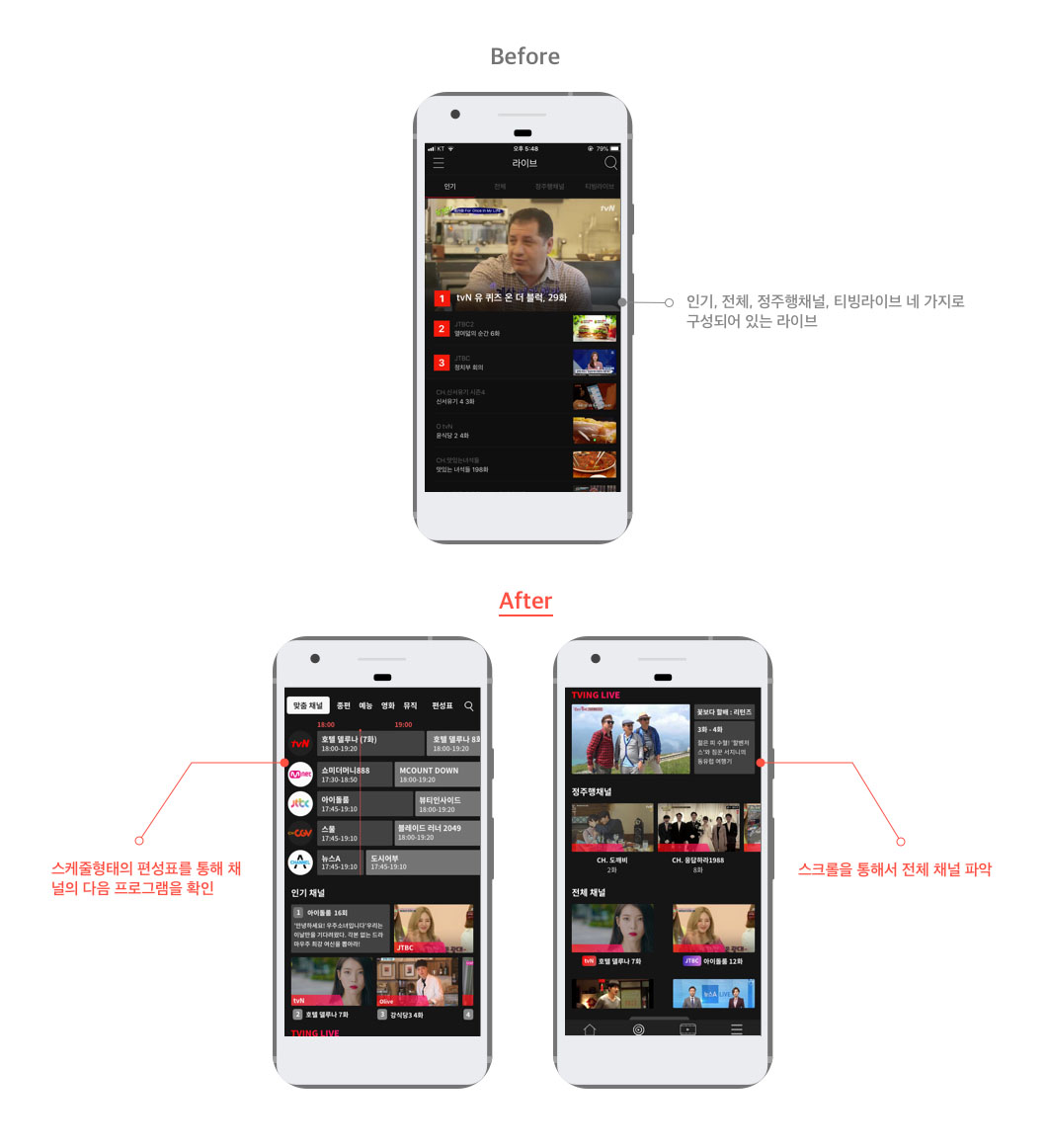
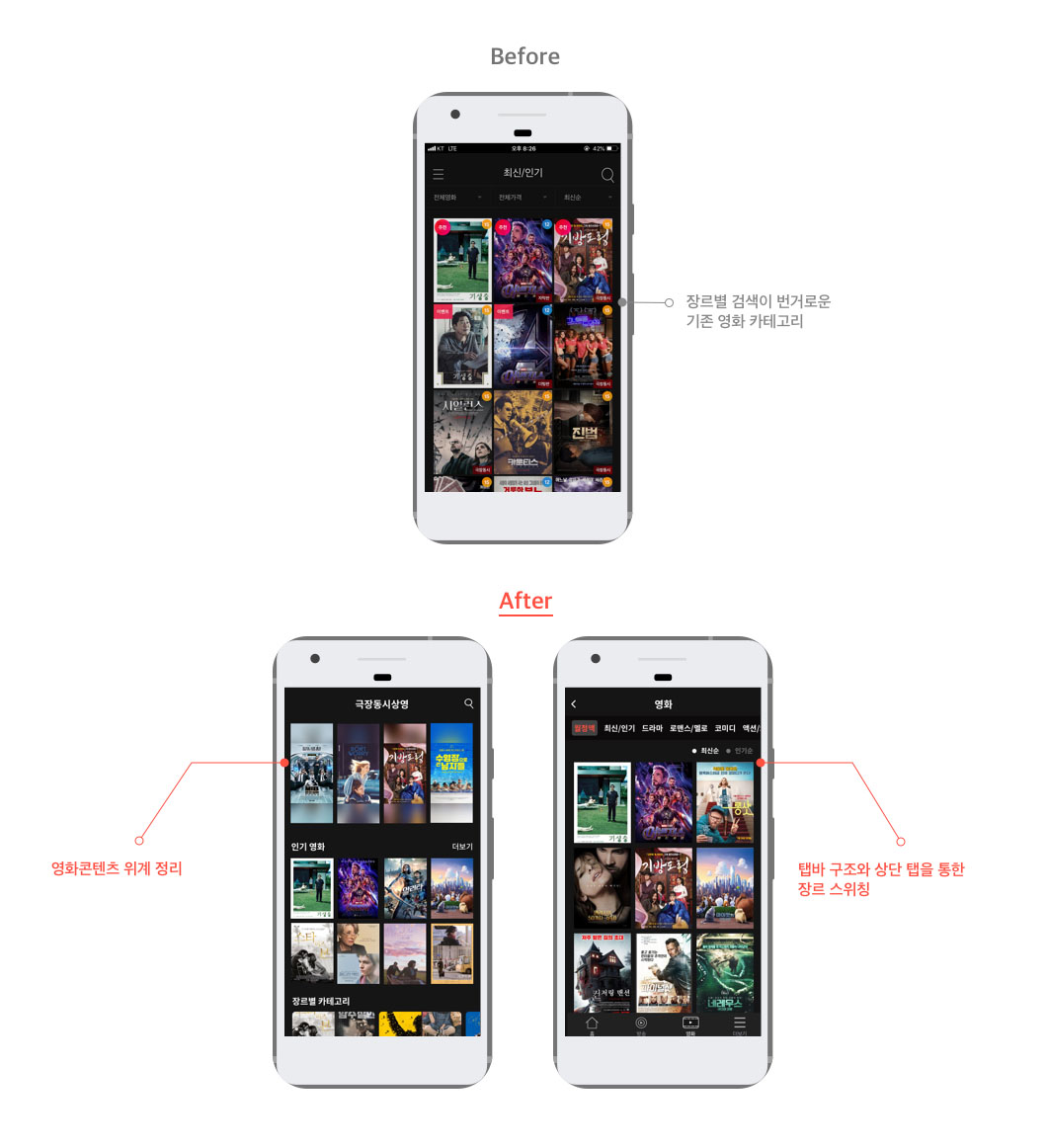
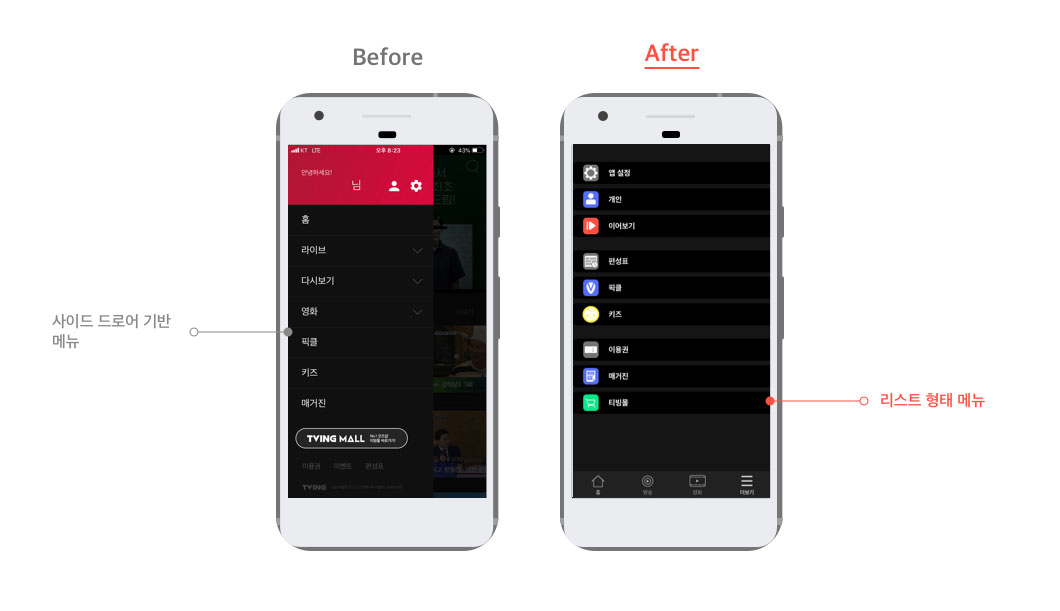
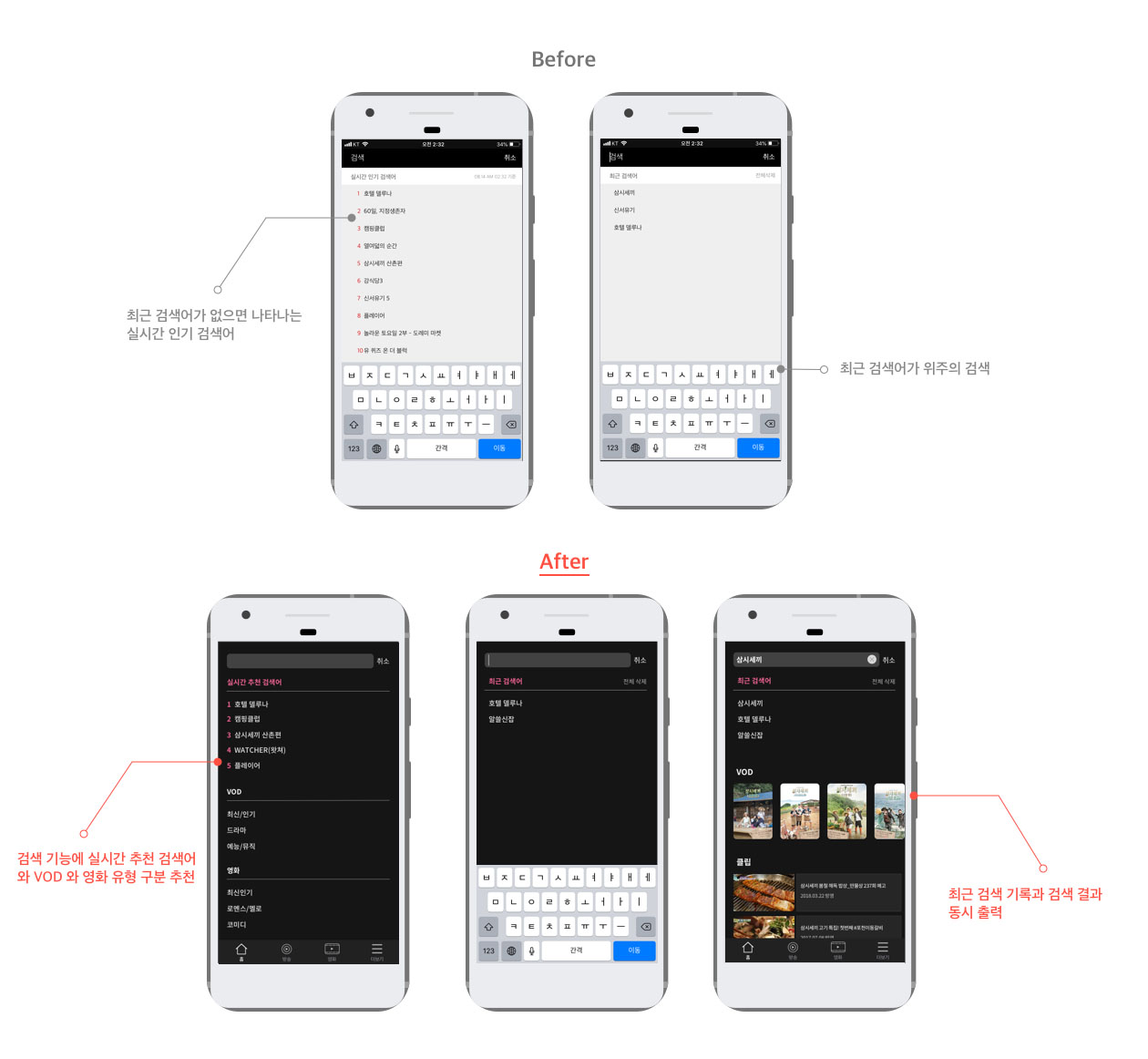
사용자들이 피드백을 하였던 부분을 유의하며 앱을 살펴보면 다음과 같습니다.
스토어 피드백과 앱 분석을 통하여 개선 또는 불편한 지점을 파악하였습니다. 사용자 관점에서 좀 더 문제를 관찰하고 사용자가 움직이고 말하고 느끼며 생각하는 요소들을 Empathy Map으로 작성하였습니다. 그리고 이를 토대로 문제를 정의합니다.

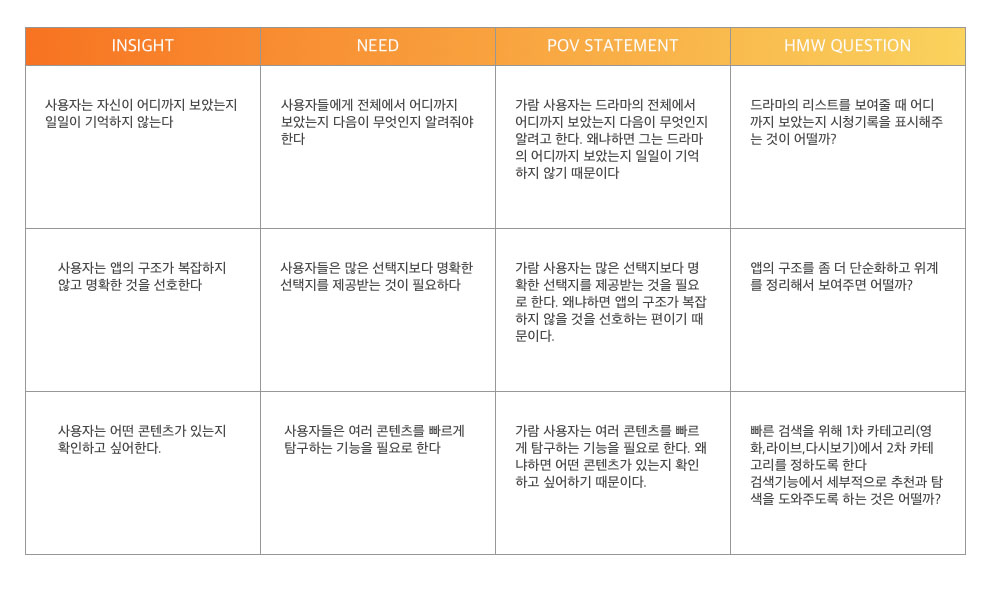
사용자들은 기본적인 컨텐츠 감상에 어려움을 겪고 있습니다. 재생 시 버퍼링에 문제가 있으며 다른 컨텐츠를 탐색, 이동하는 데 있어서 지연 또는 막힘이 발생합니다. 사용자가 겪고 있는 문제를 좀 더 구체화하고 해결에 대한 가설을 위하여 POV(Point of View) & HMW(How might We)를 작성하여 정리합니다. 그리고 이를 토대로 Product Road Map을 작성하고 우선순위를 정하고 세부 디자인 구성을 계획합니다.
'Point of view' 문장은 사용자, 페르소나의 입장에서 보는 문제들을 서술하며, 'How Might We'는 사용자의 문제들을 해결하기 위한 brainstorm 아이디어를 정리합니다.

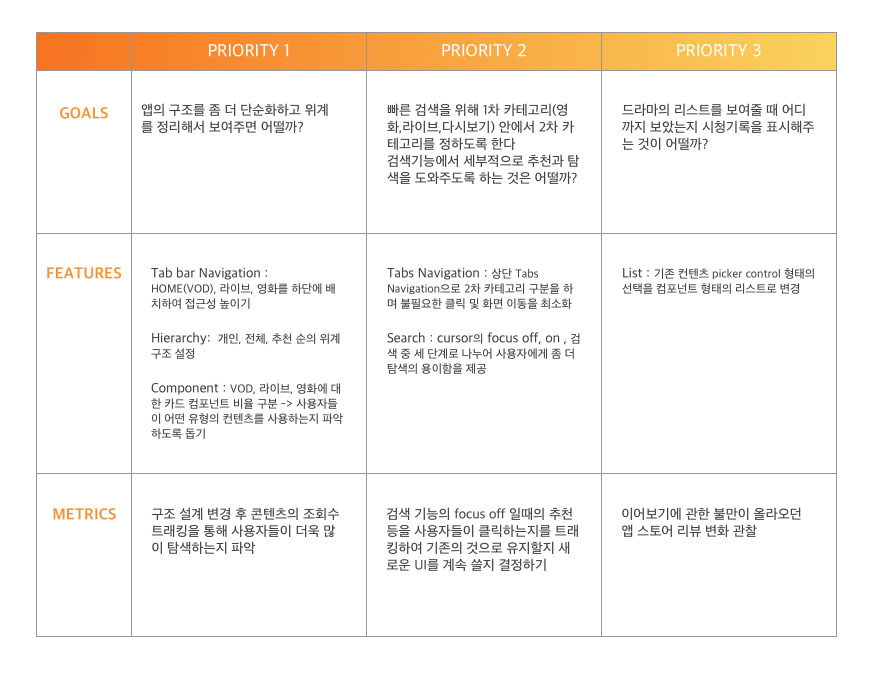
'Product Road Map'에서는 이번 작업의 가장 중요한 요소가 무엇인지, 그리고 그 세부 변경 특징들을 나열하며 우선 작업들을 정리합니다. 그리고 변경 작업에 대한 평가 지표를 미리 정합니다. 이를 통해 변경 전 후에 대한 피드백을 정량적으로 분석할 수 있도록 합니다.

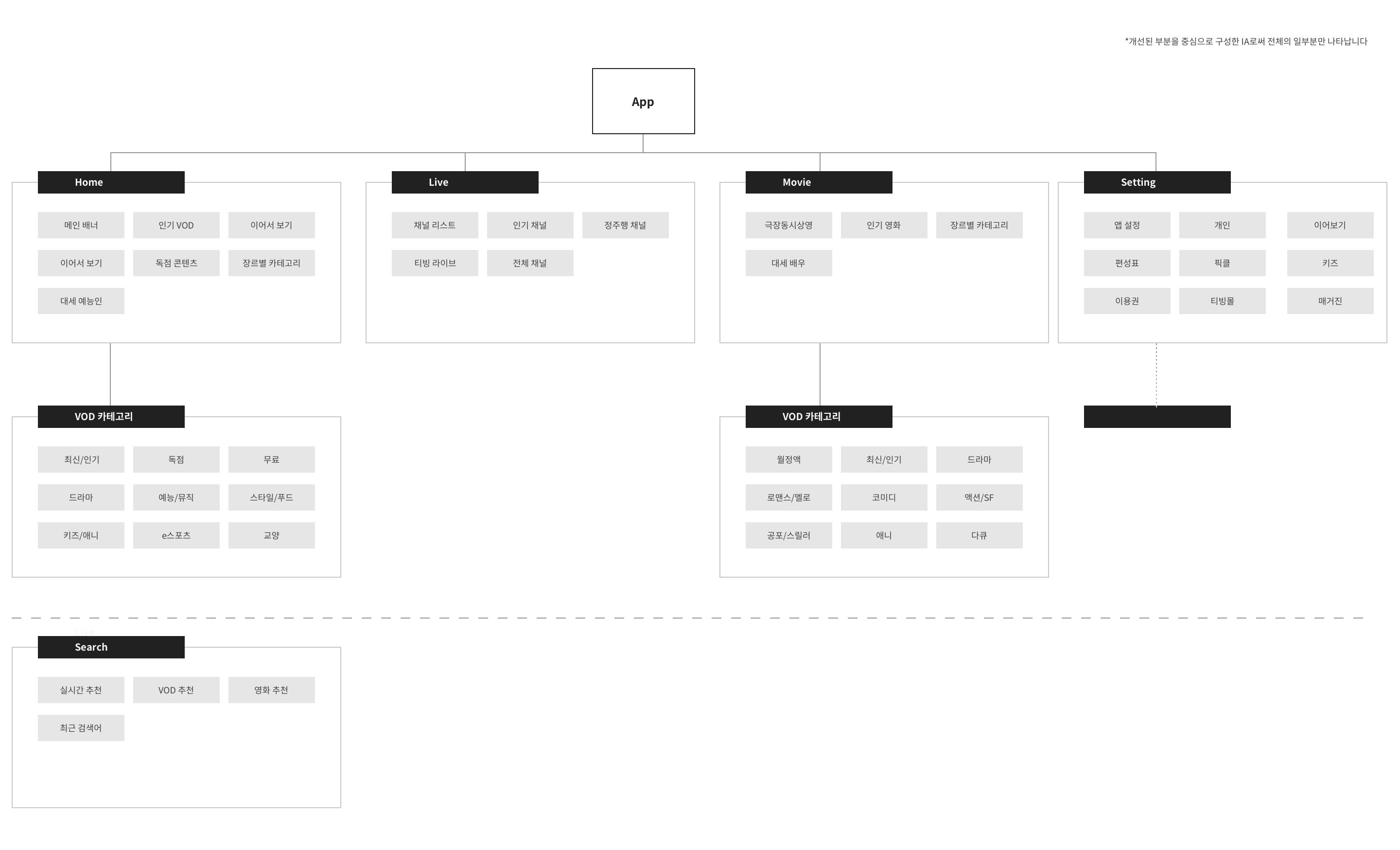
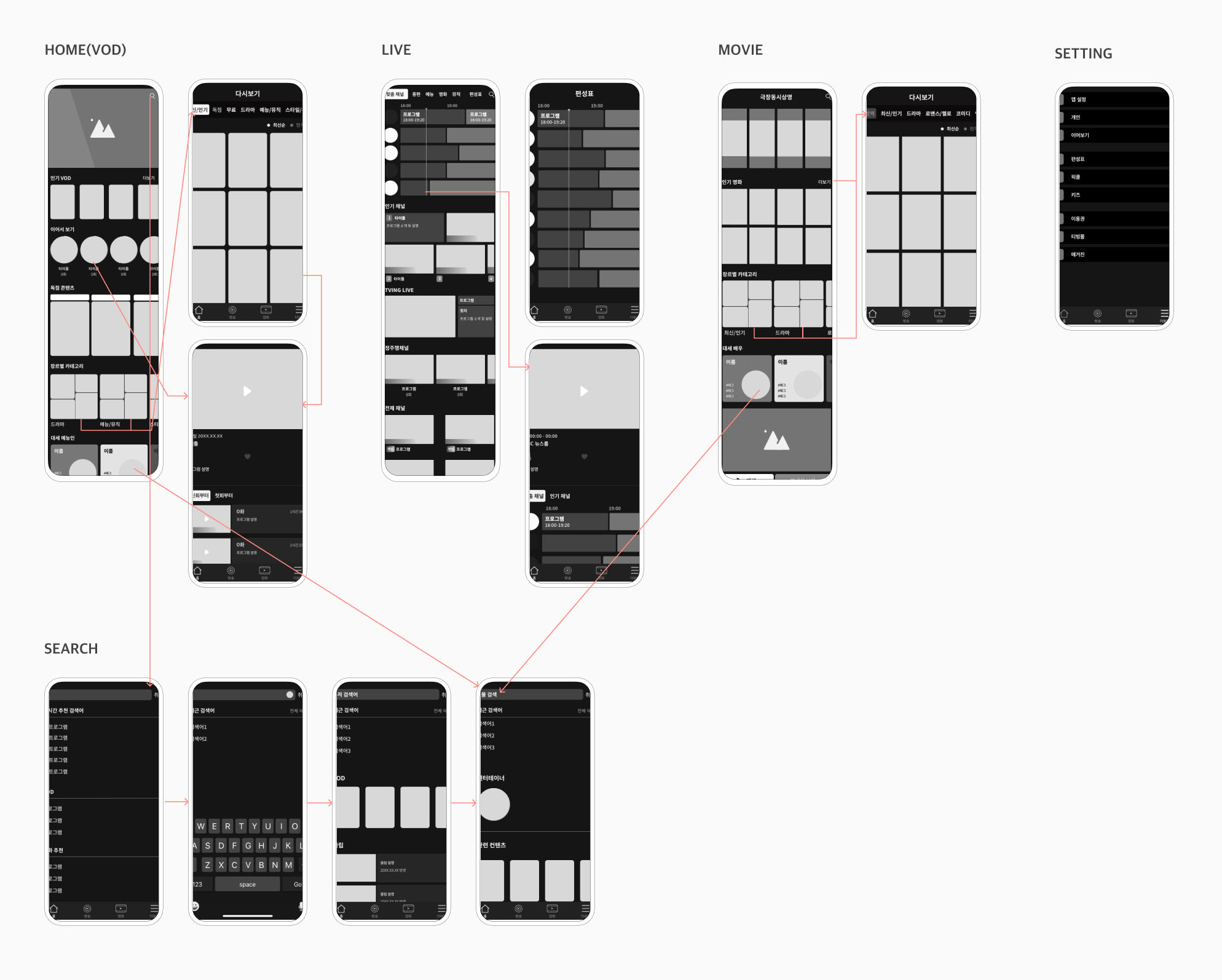
POV & HMW 그리고 PRM를 통해서 나온 우선 순위에 맞춰서 구조에 대한 설계를 변경하였습니다. 기존의 네비게이션 드로어를 통한 수직적인 접근에서 수평적인 구조인 탭바 컴포넌트로 변경됩니다. 아래는 변경에 따른 간단한 IA이며 안에 콘텐츠와 사용자액션이 포괄적으로 포함됩니다. 와이어프레임에서는 IA에 나온 구조를 Mid-Fidelity로 시각화 하였습니다.









이 프로젝트를 통해서 확인할 수 있었던 점은 반복적인 사용자의 피드백은 분명 유의 깊게 살펴보아야 한다는 것입니다. 대부분의 피드백이 기본적인 재생 기능에 관한 불만이었으며 나머지 또한 재생을 하는 과정에 관련된 불편함 이였습니다. 특히 재생하는 과정과 관련하여 이어보기 기능에 대한 불만을 스토어 피드백 정리를 통해 확인할 수 있었습니다. 사용자의 클릭, 방문 조회율과 이탈율등의 데이터를 확보하여 개선하는 것도 좋지만 사용자의 자발적이고 반복적인 목소리에서도 충분히 서비스의 개선 지점을 확인할 수 있는 경험이였습니다.